How To Create An Animation For Twitch
Having an blithe overlay on your live streams tin really assistance bring your channel to life. Y'all don't necessarily have to take anything likewise impressive, even a subtle animation like your cam edge changing color tin can brand all the difference. In this article, nosotros're going to go through how to do exactly that!
What You Need to Make an Animated Twitch Overlay
In order to make an animated Twitch overlay, in that location are a few things you will need. First, become yourself a copy of some animation software – for this, I would recommend either Adobe After Effects (paid) or Davinci Resolve (free). Adjacent, y'all will demand software to actually blueprint your overlay itself (Adobe Photoshop for instance).
How to Brand a Twitch Overlay
Making an animated overlay can be tricky to begin with. To help yous on your style, hither's an instance of how to brand a simple, yet absurd, color-changing cam border!
-
Step ane

Pattern your cam edge using the design software you but downloaded. For this example, I've gone for a pretty simple blackness border with a space for the color-changing animation at the bottom.
-
Step ii
Salve your new cam border equally a transparent PNG file!
Now it's fourth dimension to breathing! In this example, I am using Afterwards Effects, though the steps will be adequately like in resolve.
-
Step three

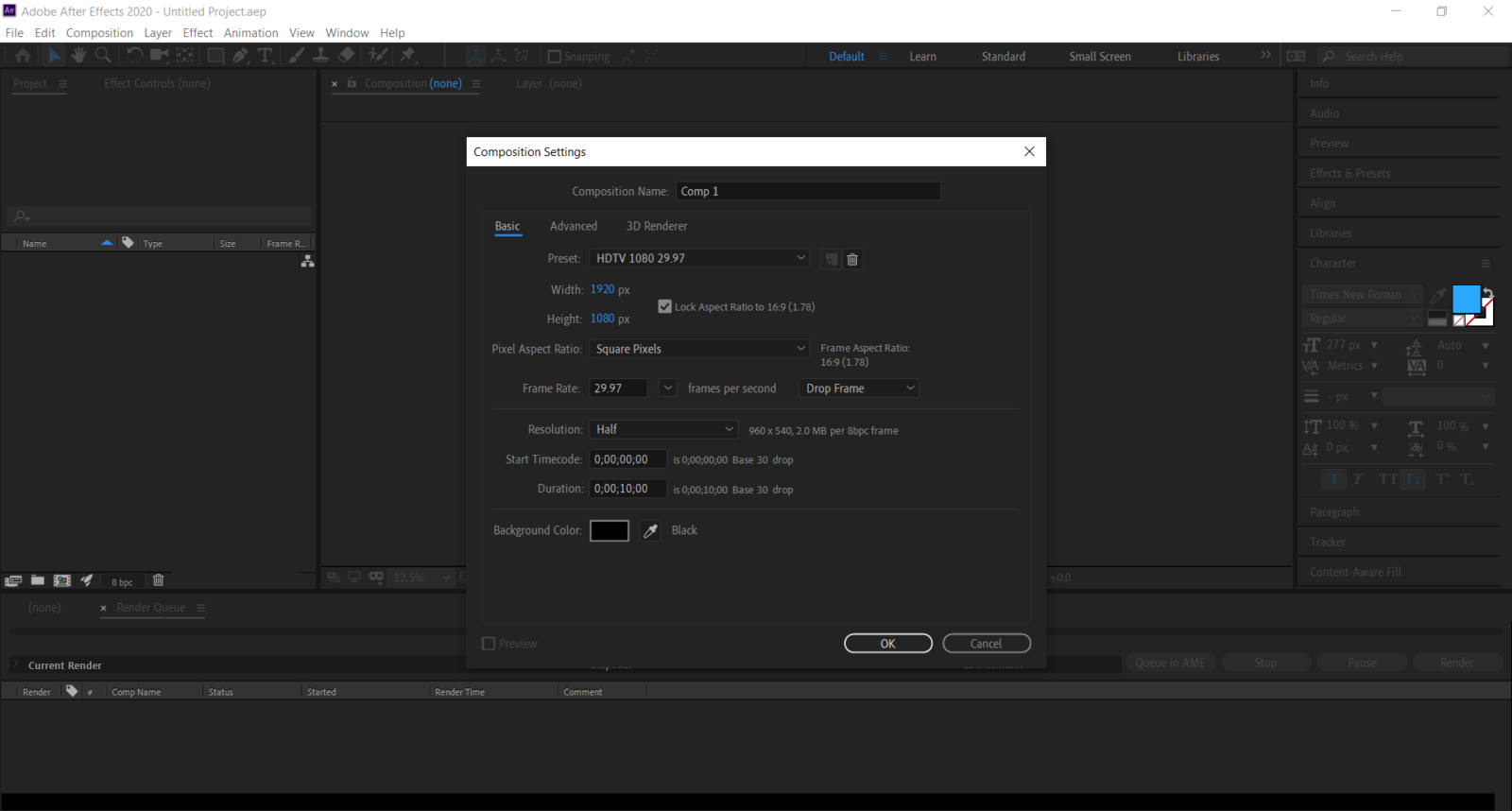
Create a new composition with the canvas of 1920 wide x 1080 loftier. Alter the duration to about 10 seconds then press keep.
-
Pace 4

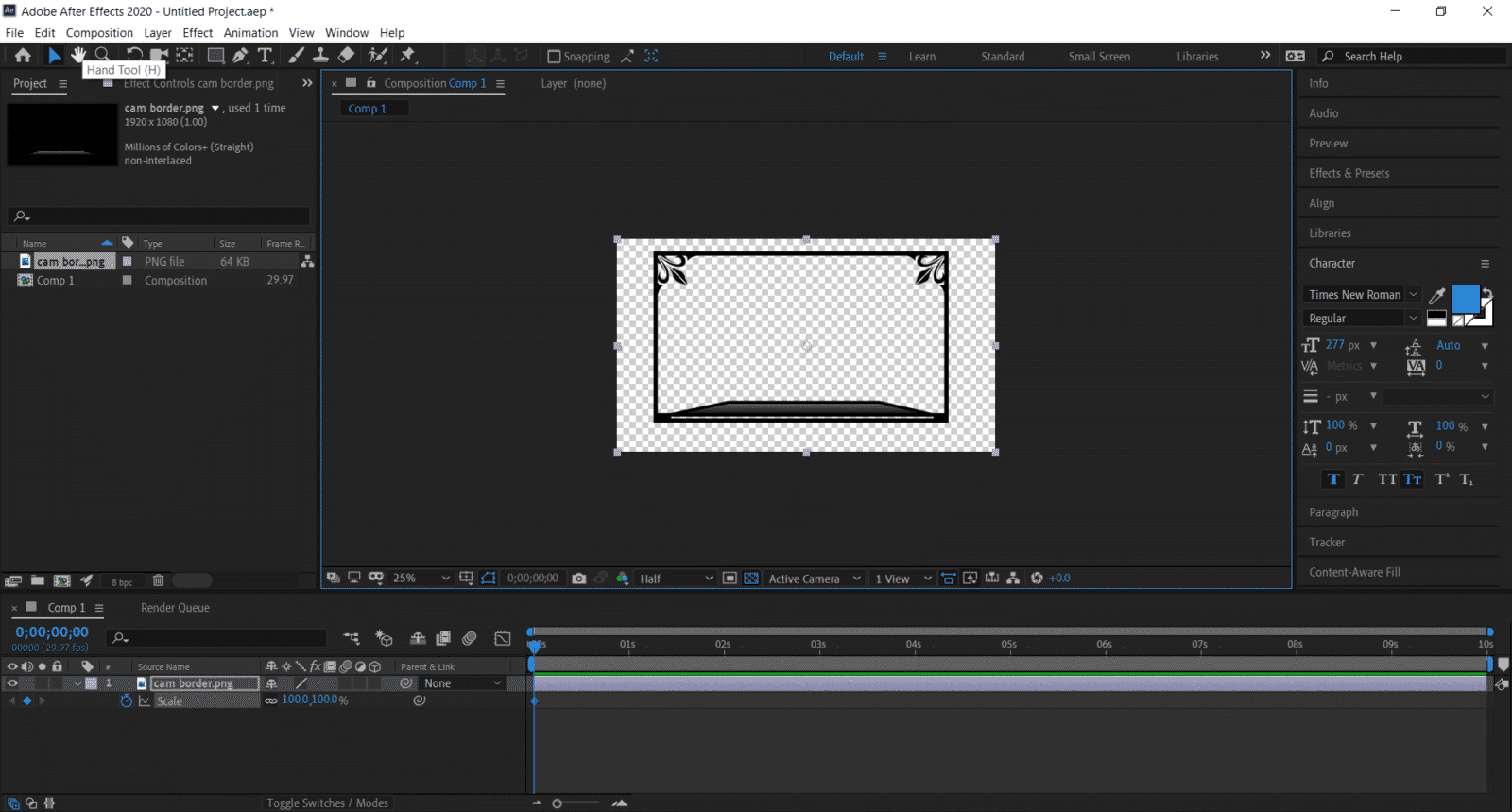
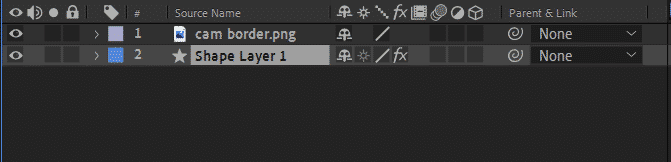
Elevate and drib the transparent PNG file of your cam border you only made into the workspace at the bottom.
-
Stride v

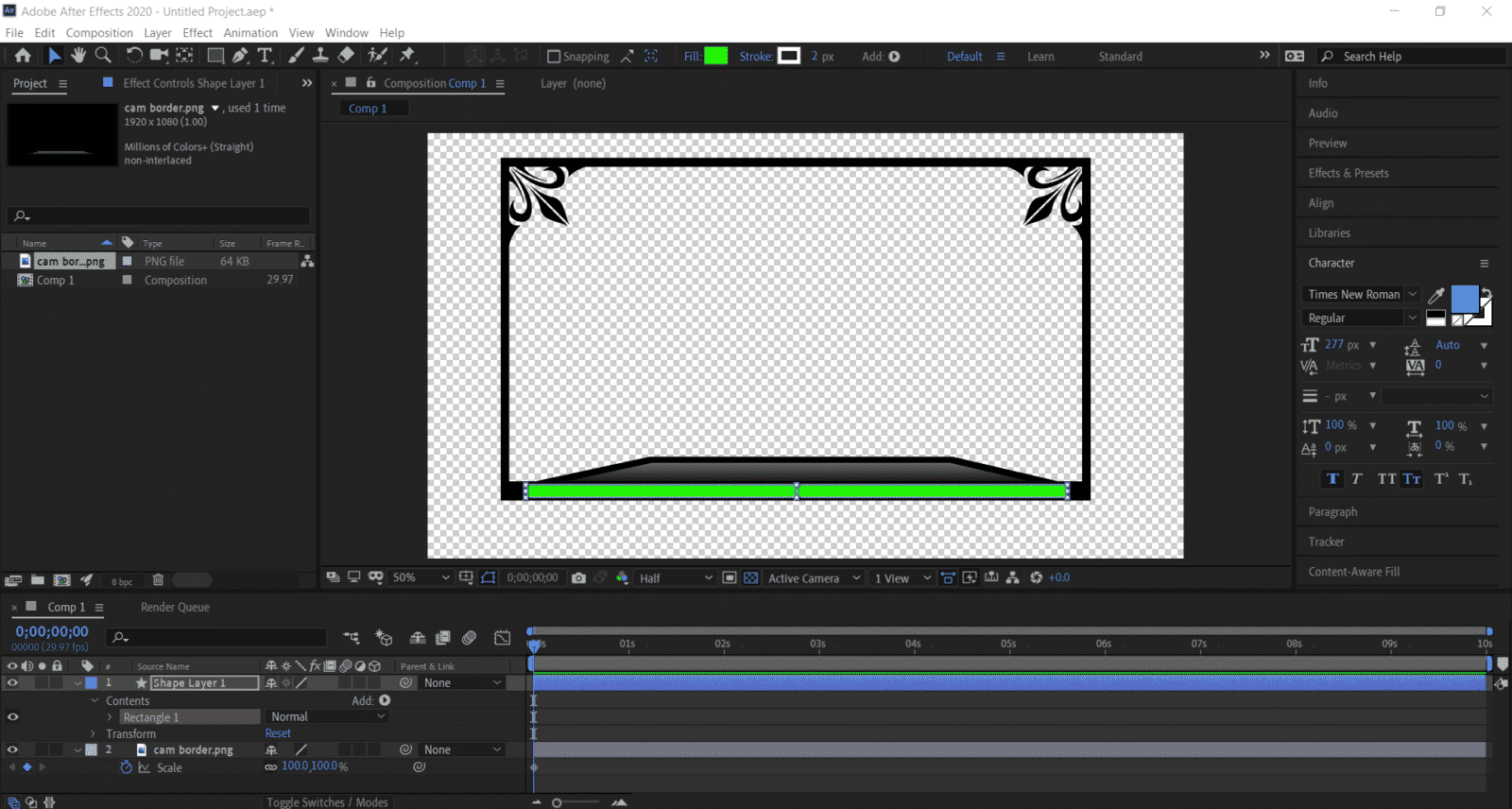
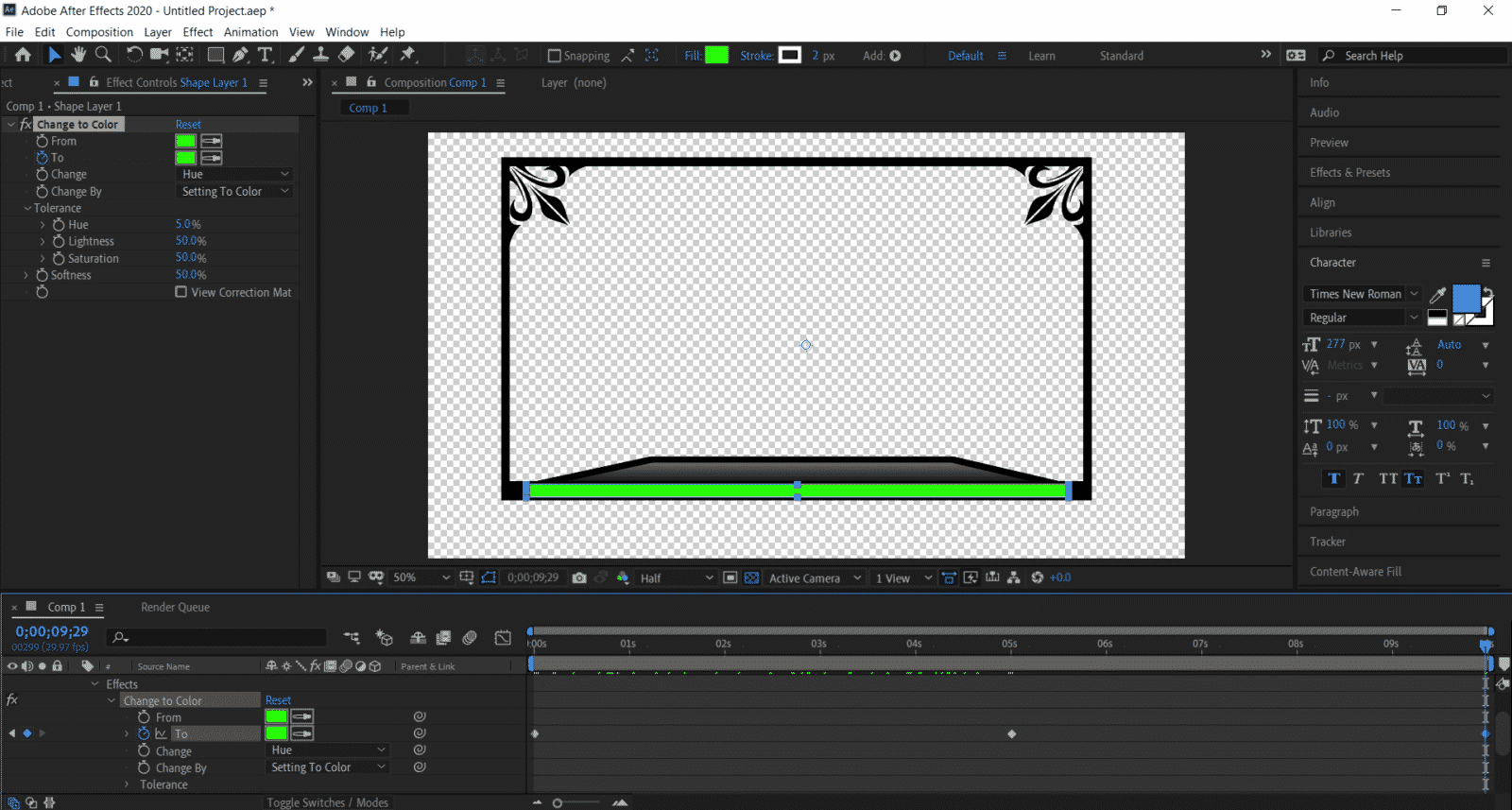
Add a shape layer to your limerick about the size of the space you left for the color-changing elements and alter the fill colour to whichever you choose.
-
Footstep half-dozen

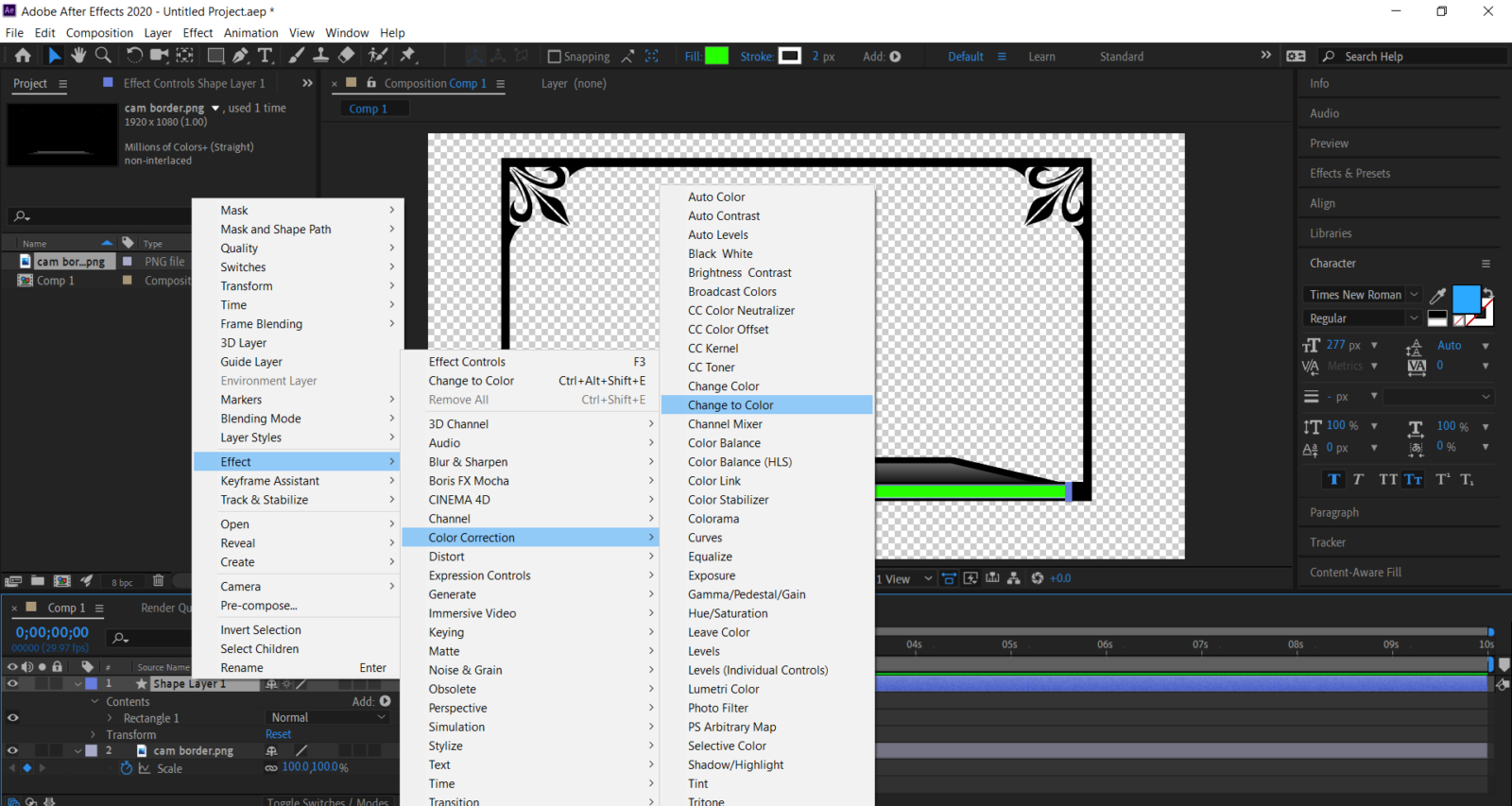
Right-click the shape layer click effects > colour correction > color to color effect.
-
Step 7

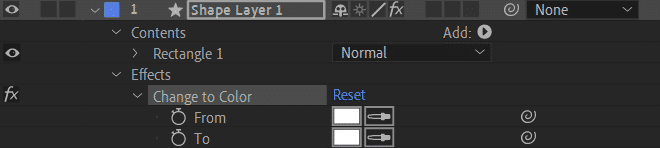
Click the drop-down pointer on the furnishings section of your shape and set up the from colour to the color you chose your shape layer to be.
-
Step 8

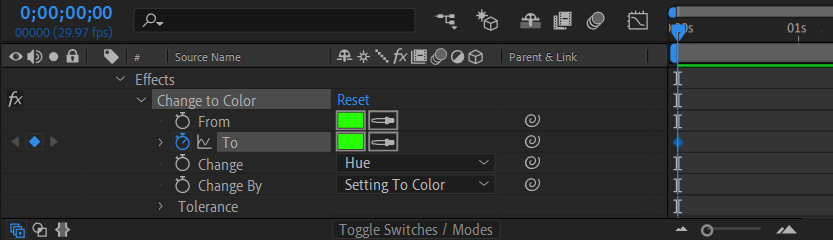
Add a keyframe for the to colour at 0:00 past moving your current time indicator to the start of your composition so click the stopwatch icon next to the required section. at present set up that color the same as your starting color.
-
Step 9

Move your electric current-time indicator to v seconds. At present modify the to color to be the color you wish to change it to!
-
Step 10

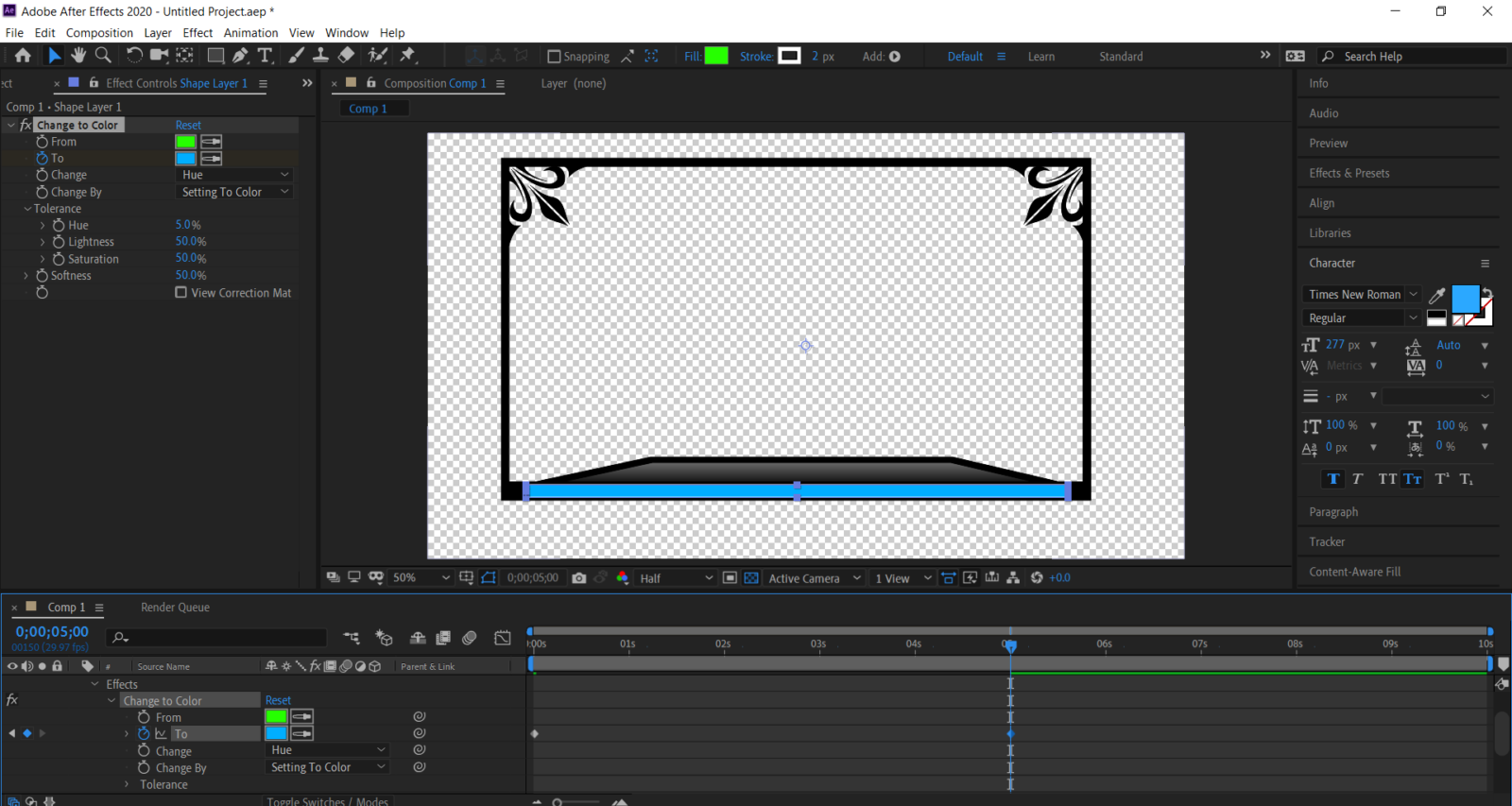
Move your current-time indicator to 10 seconds (or the end of your composition) and select your first keyframe by clicking on information technology. Now press ctrl + c to copy the first keyframe then ctrl + five to paste information technology at the terminate of your limerick.
-
Stride 11

Drag the shape layer to the lesser of your limerick so the border is over the top.
-
Step 12

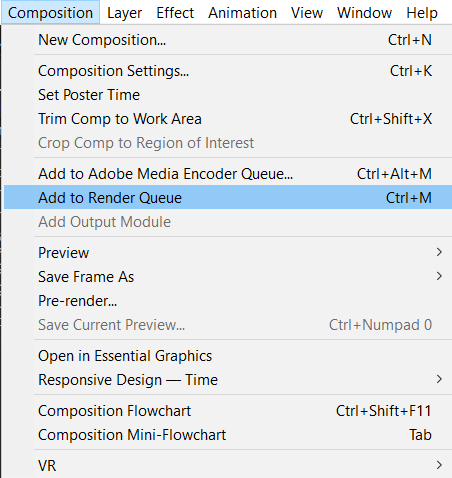
If you are happy with how everything looks, then it'southward time to export. Click limerick at the top of after effects then click add to render queue.
-
Pace 13

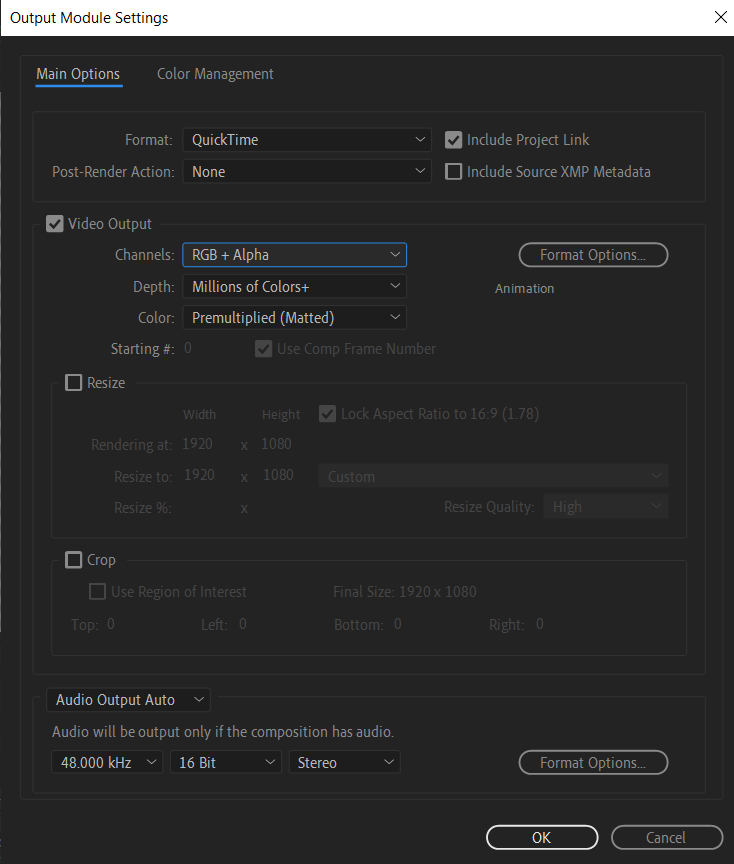
In the render queue, click the role where it says lossless. Select Quicktime equally the format and and so RGB + Alpha as channels then press ok.
-
Step 14
Click the name of your composition next to output to and save information technology to a memorable place on your computer.
-
Step 15

Click render, and you're washed!
Benefits of an Animated Twitch Overlay
Animated borders are by no means a necessity to have on your Twitch aqueduct. Withal, they practice add together a sure amount of life to your alive stream which cannot be done with a static overlay. Having an animated border, even something equally elementary as this, will go noticed and makes things a little more visually pleasing!
Conclusion
Blithe overlays don't have to be anything too complicated, whatever it may look like, they are sure to bring life to the design of your channel. Paying a professional person tin be quite expensive (though y'all will get what yous pay for), there are many affordable or free blitheness programs out there for you to experiment with, all it takes is a little learning!

Arry
Arry, too known as ArryBo, is a total time Partnered Twitch streamer from the southeast of England! Video gaming and music are two of the passions he shares on his stream.
Source: https://www.streamscheme.com/how-to-make-an-animated-overlay/
Posted by: coopertherof.blogspot.com

0 Response to "How To Create An Animation For Twitch"
Post a Comment